Why Principle?
There’s a bunch or prototyping and motion tools you could be using. For the purpose of this book, I’ll be sticking with Principle. Here's why.
Shallow learning curve
You don’t have to invest a lot of time getting used to Principle and learning the ins and outs of it. You can directly jump into creating your prototype and figure out how to use it along the way. Principle is super easy to learn.
Time to prototype is low
Creating an interactive prototype with smooth motion shouldn’t take you very long at all.
According to Cooper’s list, typical time for a prototype with Principle is under 15 minutes. For other tools with similar capabilities, this would be around 80 minutes. I’m a huge proponent of the idea that the quicker it is to prototype motion, the more likely you are to experiment with it.
It's highly versatile
You can create prototypes for web and mobile, you can also create simple animations, GIFs and microinteractions. You could use it for small flows or even bigger ones. You likely won’t need to switch to a different tool if the complexity of your prototype increases.
What can I create with Principle?
Here’s a few great examples created by the Principle app community.
Microinteractions
 Image search widget by Creativedash
Image search widget by Creativedash
 Mood Selector by Roman Wagner
Mood Selector by Roman Wagner
 Music ID by Nicola Felasquez Felaco
Music ID by Nicola Felasquez Felaco
 Principle prototype - Swiss by Nguyen Le
Principle prototype - Swiss by Nguyen Le
Full flows. Websites, onboarding, ecommerce etc.
 Nike Promotion Ads by Jardson Almeida
Nike Promotion Ads by Jardson Almeida
 Parallax Scroll by me, Abhinav Chhikara
Parallax Scroll by me, Abhinav Chhikara
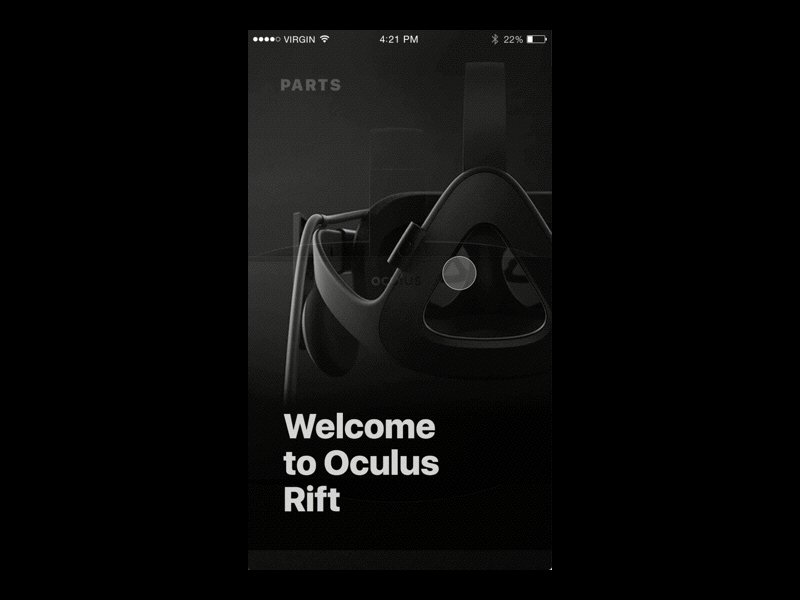
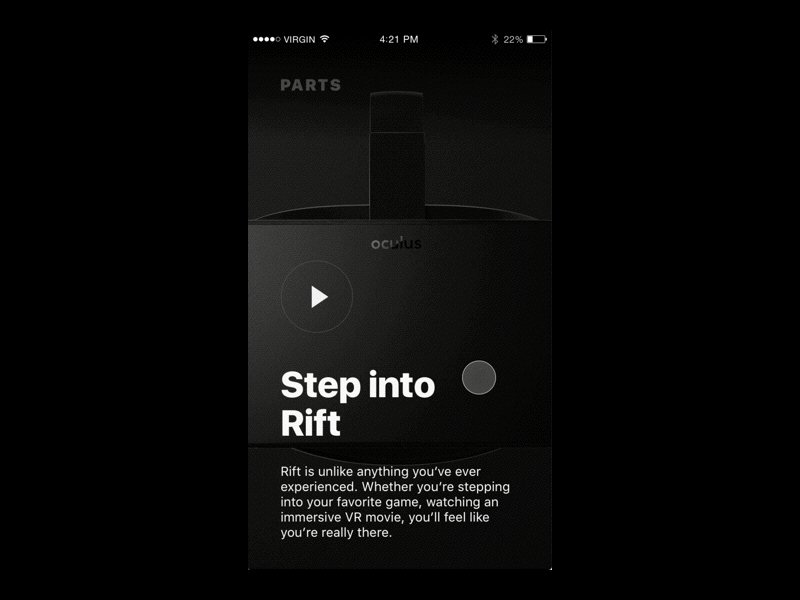
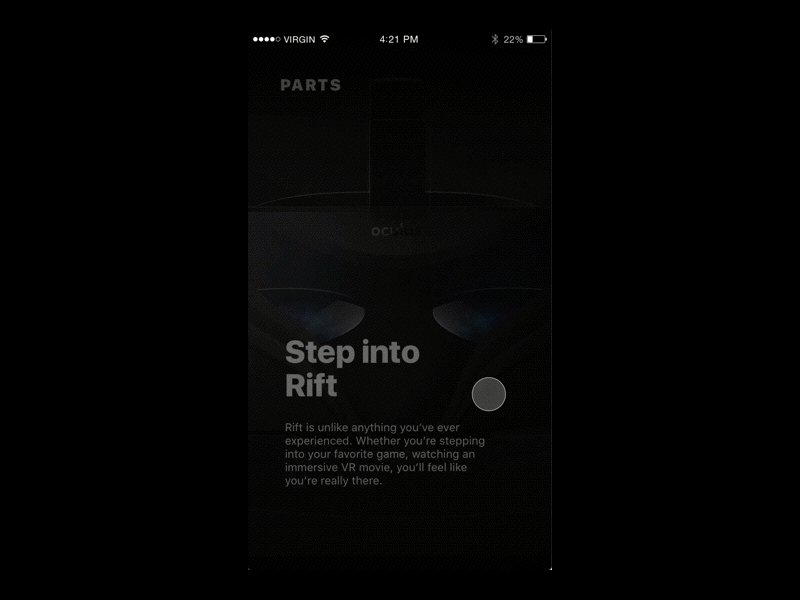
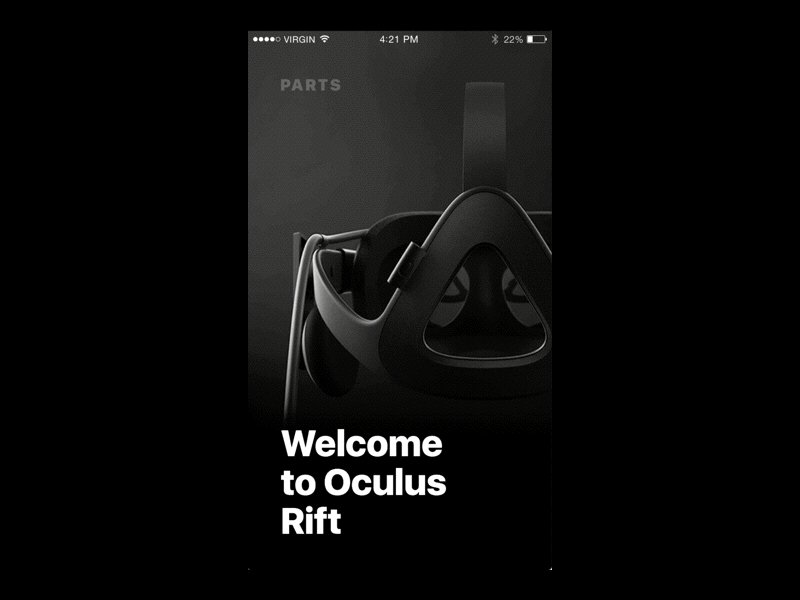
 Oculus Rift by Yaroslav Samoilov
Oculus Rift by Yaroslav Samoilov
 Onboarding Animated by Anastasiia Andriichuk
Onboarding Animated by Anastasiia Andriichuk
Simple animations
 Loud Face by Pat Johnson
Loud Face by Pat Johnson
 Emoji Reactions by me, Abhinav Chhikara
Emoji Reactions by me, Abhinav Chhikara
 IFD7 Firestation - Day & Night by Pat Johnson
IFD7 Firestation - Day & Night by Pat Johnson
 Welcome screen Snapster by Pavel Shumakov
Welcome screen Snapster by Pavel Shumakov
How Principle Works
Actions like tap, long press, scroll, hover etc trigger animations or transitions. Actions in Principle are also called Events.
The animations and transitions have duration and easing curves.
Based on your learning style, you could either go through the basics of Principle in the next chapter or directly jump to the walkthroughs and follow along.

